
- Автор Lynn Donovan [email protected].
- Public 2024-01-18 08:28.
- Последнее изменение 2025-01-22 17:38.
CRUD-операции в Angular 7 с использованием веб-API
- Создайте таблицу базы данных. Создайте базу данных.
- Создайте проект веб-API. Теперь мы создадим веб-API с функциями создания, замены, обновления и удаления ( CRUD ) операции.
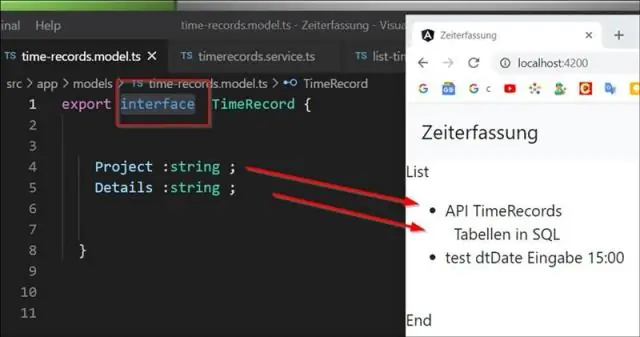
- Добавить модель данных сущности ADO. NET.
- CRUD Операции.
- Создать пользовательский интерфейс заявка .
- Создайте Сервис.
- Установить и настроить Угловой Материальная тема.
- Дизайн HTML.
Также нужно знать, что такое операция CRUD в angular?
Подробный шаг за шагом Угловой 7 туториал по сборке CRUD (Создание, чтение, обновление, удаление) Веб-приложение. В Угловой 7, выпущенная всего день назад, содержит несколько новых функций и улучшений. Как обычно, мы стараемся Угловой выпущен с CRUD (Создать, прочитать, обновить, удалить) операция.
Точно так же как мне создать проект в angular 7? Следуйте инструкциям по настройке среды Angular 7:
- Шаг 1. Установите Visual Studio Code IDE (или JetBrains WebStorm) Visual Studio Code легкий и простой в настройке, он имеет большой набор встроенных функций IntelliSense.
- Шаг 2: Установите Node.js. Узел.
- Шаг 3. Использование npm для установки angular cli.
В связи с этим, как мне создать операцию CRUD в angular 6?
Angular 6 CRUD - Часть 1: Настройка проекта, маршрутизация, обслуживание
- Настройте среду разработки Angular 6.
- Установите Bootstrap 4 в приложение Angular 6.
- Настройте маршрутизацию и навигацию для компонентов.
- Создайте сервер JSON, который обслуживает данные.
- Настройте HttpClient для обслуживания.
Что такое угловатый материал?
Угловой материал это библиотека компонентов пользовательского интерфейса для Угловой Разработчики JS. Угловой материал Компоненты помогают создавать привлекательные, согласованные и функциональные веб-страницы и веб-приложения, соблюдая современные принципы веб-дизайна, такие как переносимость браузера, независимость от устройств и постепенная деградация.
Рекомендуемые:
Должен ли я использовать TypeScript для angular 2?

TypeScript не требуется для использования Angular2. Это даже не по умолчанию. Тем не менее, TypeScript принесет вам пользу, если вы узнаете, связана ли ваша работа исключительно с фронтенд-разработкой, особенно с Angular2.0. Даже официальная статья 5 Min Quickstart начинается с простого JavaScript
Что такое crud в angular?

Подробное пошаговое руководство по Angular 7 по созданию веб-приложения CRUD (создание, чтение, обновление, удаление). Angular 7, выпущенный всего день назад, содержит несколько новых функций и улучшений. Как обычно, мы пробуем каждый Angular, выпущенный с операцией CRUD (Create, Read, Update, Delete)
Могу ли я использовать angular без TypeScript?

Ответ просто НЕТ. Поскольку приложение Angular создается с помощью Angular CLI. Код, который написан для создания приложения angular, написан только на Typescript. Во время компиляции CLI преобразует код Typescript в пакеты кода JAVASCRIPT
Можем ли мы использовать jQuery в angular 7?

В последних версиях, таких как Angular 7 или Angular 6, это Angular. json файл. И, наконец, объявите переменную с именем jQuery или $ в компоненте angular, где вы хотите использовать плагин jQuery, как показано ниже. Поскольку typescript ничего не знает о стороннем плагине, таком как jquery, который написан на JavaScript
Почему мы должны использовать angular?

Он был разработан в первую очередь для создания динамических веб-приложений. Его основные цели - упрощение и структурирование кода JavaScript. AngularJS позволяет связывать данные и сокращать большую часть кода, чтобы предотвратить его написание, а также позволяет разработчикам использовать другие преимущества, такие как
