
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Синтаксис
| Параметр | Описание |
|---|---|
| функция ( показатель , текущий класс) | По желанию. Определяет функцию, которая возвращает одно или несколько имен классов для добавления показатель - возвращает показатель позиция элемента в заданном текущем классе - возвращает имя текущего класса выбранного элемента |
Точно так же вы можете спросить, в чем польза addClass в jQuery?
jQuery addClass () addclass () метод использовал для добавления одного или нескольких имен классов к выбранному элементу. Этот метод использовал только для добавления одного или нескольких имен классов к атрибутам класса, чтобы не удалять существующие атрибуты класса. Если вы хотите добавить более одного класса, разделите имена классов пробелами.
Также знаете, что такое removeClass в jQuery? В removeClass () - это встроенный метод в jQuery который используется для удаления одного или нескольких имен классов из выбранного элемента.
Точно так же как добавить класс к элементу?
Добавить имя класса с помощью JavaScript можно разными способами
- С использованием. Свойство className: это свойство используется для добавления имени класса к выбранному элементу. Синтаксис: element. className + = "newClass";
- С использованием. add () метод: этот метод используется для добавления имени класса к выбранному элементу. Синтаксис: element. classList.
Какая от этого польза в jQuery?
$ (это) - это jQuery оболочка вокруг этого элемента, которая позволяет использовать jQuery методы. jQuery вызывает обратный вызов, используя apply (), чтобы связать это. Звонок jQuery второй раз (что является ошибкой) в результате $ (this) возвращает новый jQuery объект на основе того же селектора, что и первый.
Рекомендуемые:
Что такое синтаксис класса Java?

Строка: 'Hello, World' (последовательность символов
Какую команду вы используете для добавления правил в группу безопасности ec2?

Чтобы добавить правило в группу безопасности с помощью командной строки authorize-security-group-ingress (AWS CLI) aws ec2 authorize-security-group-ingress --group-id security_group_id --protocol tcp --port 22 --cidr cidr_ip_range . Grant-EC2SecurityGroupIngress (Инструменты AWS для Windows PowerShell)
Каковы два класса исключений в иерархии класса исключений Java?

Класс Exception имеет два основных подкласса: класс IOException и класс RuntimeException. Ниже приведен список наиболее распространенных встроенных исключений Java с отмеченными и не отмеченными флажками
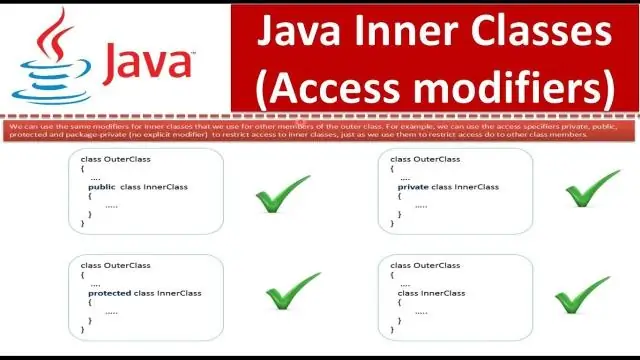
Каков спецификатор доступа по умолчанию для класса в Java?

Спецификатор по умолчанию зависит от контекста. Для классов и объявлений интерфейсов по умолчанию используется частный пакет. Это находится между защищенным и частным, разрешая доступ только классам в одном пакете. Для членов интерфейса (полей и методов) доступ по умолчанию является общедоступным
Какой инструмент можно использовать для добавления пакетов в автономный образ Windows 10?

Обслуживание образов развертывания и управление ими (DISM.exe) - это инструмент командной строки, который используется для обновления автономных образов Windows®
