
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
обход jQuery , что означает «перемещаться», используются для «поиска» (или выбора) элементов HTML на основе их отношения к другим элементам. С участием обход jQuery , вы можете легко перемещаться вверх (предки), вниз (потомки) и в сторону (братья и сестры) в дереве, начиная с выбранного (текущего) элемента.
Учитывая это, что такое обход Dom?
Объектная модель документа ( ДОМ ) - стандартное соглашение для доступа и управления элементами в документах HTML и XML. Элементы в ДОМ организованы в древовидную структуру данных, по которой можно перемещаться, находить или изменять элементы и / или контент в документе XML / HTML.
что проходит в структуре данных? Прохождение а структура данных . А структура данных содержит элементы, которые содержат данные . Прохождение а структура данных означает: "посещение" или "прикосновение" к элементам состав , и что-то делает с данные . ( Прохождение также иногда называют итерацией по структура данных )
Итак, что такое dom в jQuery?
ДОМ обозначает объектную модель документа и представляет собой механизм для представления и взаимодействия с вашими документами HTML, XHTML или XML. ДОМ навигация и манипуляции с использованием стандартного JavaScript могут быть довольно громоздкими, но, к счастью для нас, jQuery поставляется с кучей ДОМ связанные методы, что значительно упрощает работу.
Какой метод можно использовать для получения предков каждого элемента в текущем согласованном наборе элементов?
Родители jQueryUntil () метод используется для получения всех в предки до, но не включая элемент соответствует селектором. Простыми словами мы можем скажи, что это возвращается все элементы предков между двумя данными элементы в иерархии DOM.
Рекомендуемые:
Что проходит по ссылке?

Пройдите по ссылке. Передача по ссылке означает, что адрес памяти переменной (указатель на ячейку памяти) передается функции. Это отличается от передачи по значению, когда значение переменной передается
Что такое DOM?

Объектная модель документа (DOM) - это интерфейс программирования для документов HTML и XML. Он представляет собой страницу, на которой программы могут изменять структуру, стиль и содержание документа. Объектная модель документа (DOM) представляет собой тот же документ, поэтому им можно управлять
Какой знак jQuery использует как ярлык для jquery?

Стандартный ярлык для функции jQuery, предоставляемой библиотекой jQuery, - это $ Например: $ ('p'). css ('цвет', 'красный'); Он выделит каждый абзац на странице и изменит цвет шрифта на красный. Эта строка точно такая же, как: jQuery ('p')
Вся почта проходит таможню?

Вся почта, отправляемая за пределы таможенной территории США (т.е. за пределы 50 штатов, округа Колумбия и Пуэрто-Рико), подлежит таможенному досмотру, за исключением следующего: Почта, адресованная послам и министрам (главам дипломатических представительств) зарубежных стран
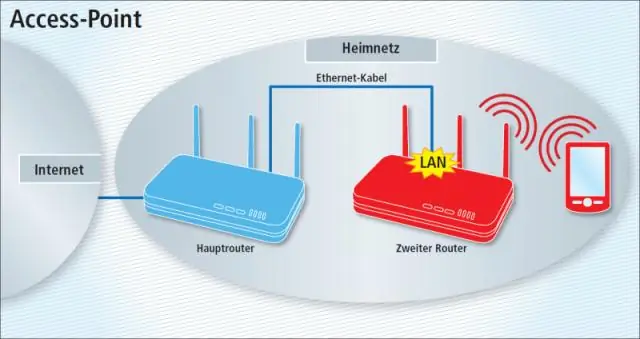
Локальный хост проходит через роутер?

Localhost - это не только имя виртуального сервера, но и его доменное имя. Если вы открываете «http: // localhost» в браузере, запрос не будет перенаправлен в Интернет через маршрутизатор. Вместо этого он останется в вашей системе. Локальный хост имеет IP-адрес 127.0
