
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Последнее изменение 2025-01-22 17:38.
Как настроить Vue. js за 5 простых шагов с помощью vue-cli
- Шаг 1 npm install -g vue -cli. Эта команда установит vue -cli глобально.
- Шаг 2 Синтаксис: vue Пример инициализации: vue init webpack-simple новый-проект.
- Шаг 3 cd new-project. Измените каталог на папку вашего проекта.
- Шаг 4: установка npm.
- Шаг 5 npm запустите dev.
Точно так же как мне запустить Vue?
Vue CLI
- vue создать vue-app. Вам будет предоставлена возможность выполнить настройку по умолчанию или вручную, и мы можем просто выбрать значение по умолчанию. Vue CLI v3.7.0?
- cd vue-app npm run serve # или yarn serve. Как только это будет сделано, вы можете перейти по адресу https:// localhost: 8080 /, чтобы увидеть страницу по умолчанию.
- импортировать Vue из 'vue' импортировать приложение из './App.vue' Vue. config.
Аналогичным образом, как мне настроить Vue 3? Вам нужно выполнить следующие действия:
- Клонируйте исходный код на github.
- Установите зависимости, запустив yarn.
- Соберите проект, используя yarn build vue -f global.
- Используйте пакеты / vue / dist / vue. Глобальный. js для игры с Vue 3.
Также можно спросить, как мне запустить командную строку Vue?
Внутри Vue CLI проект, @ vue / cli -service устанавливает двоичный файл с именем vue - cli -услуга. Вы можете получить доступ к двоичному файлу напрямую как vue - cli -service в скриптах npm или как./node_modules/. bin / vue - cli -услуги с терминала. Вы можете запустить скрипты с дополнительными функциями, использующие графический интерфейс с vue команда ui.
Кто использует Vue JS?
Сообщается, что 2467 компаний использовать Vue . js в своих технических стеках, включая 9GAG, Kmong и GitLab.
Рекомендуемые:
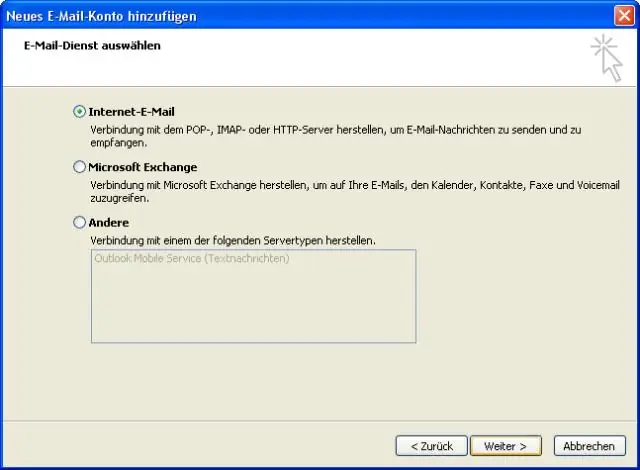
Как мне настроить мою электронную почту UC?

Настройка электронной почты Office 365 для приложения Outlook Загрузите приложение Outlook через магазин приложений для iOS или Android. Откройте приложение и введите свой адрес электронной почты UC [email protected] (для преподавателей / сотрудников) или [email protected] (для студентов), а затем нажмите «Добавить учетную запись». Затем вам будет предложено ввести имя пользователя и пароль
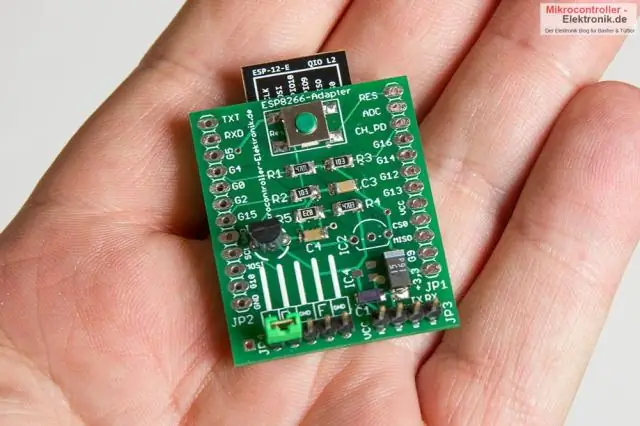
Как мне настроить NodeMCU?

Вот как запрограммировать NodeMCU с помощью Arduino IDE. Шаг 1. Подключите NodeMCU к компьютеру. Для подключения платы вам понадобится кабель USB micro B. Шаг 2: Откройте Arduino IDE. У вас должна быть как минимум Arduino IDE версии 1.6. Шаг 3. Заставьте светодиодный индикатор мигать с помощью NodeMCU
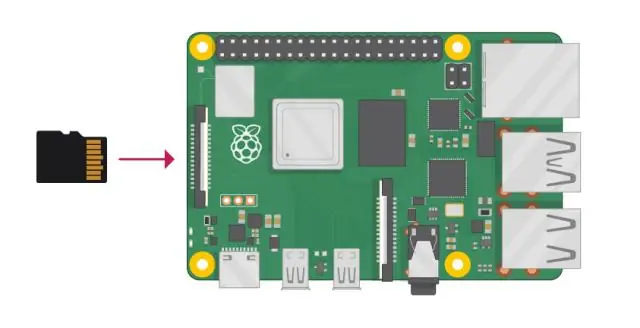
Как мне настроить переадресацию портов на моем Raspberry Pi?

Настройка перенаправления портов Raspberry Pi На компьютере, подключенном к локальной сети, подключитесь к странице администратора маршрутизатора через веб-браузер. Введите имя пользователя и пароль для роутера. На странице администратора маршрутизатора перейдите к пересылке-> виртуальный сервер. На этой странице введите следующие
Как мне настроить MariaDB?

Как настроить MariaDB на VPS Шаг 1. Войдите в VPS. Во-первых, вам нужно войти в свой VPS. Шаг 2: Установите MariaDB. Вы можете установить MariaDB с помощью диспетчера пакетов CentOS, yum. Шаг 3. Защитите свою базу данных. Шаг 4: Разрешите доступ к MariaDB через брандмауэр. Шаг 5: Протестируйте MariaDB
Как мне настроить будильник на моем iPhone?

Вы можете открыть приложение «Часы», нажать «Будильник», а затем нажать на символ «+» в правом верхнем углу, чтобы добавить будильник. Первое, что вам нужно сделать, это, конечно, набрать время для будильника. Если вы хотите, чтобы это повторялось, например, каждый будний день, то вы тоже можете это сделать
